Little Known Questions About Javascript Crud App.
Table of ContentsThe smart Trick of Javascript Crud App That Nobody is Discussing6 Simple Techniques For Javascript Crud AppThe 6-Second Trick For Javascript Crud AppThe Best Strategy To Use For Javascript Crud AppThe Greatest Guide To Javascript Crud AppHow Javascript Crud App can Save You Time, Stress, and Money.The smart Trick of Javascript Crud App That Nobody is Discussing
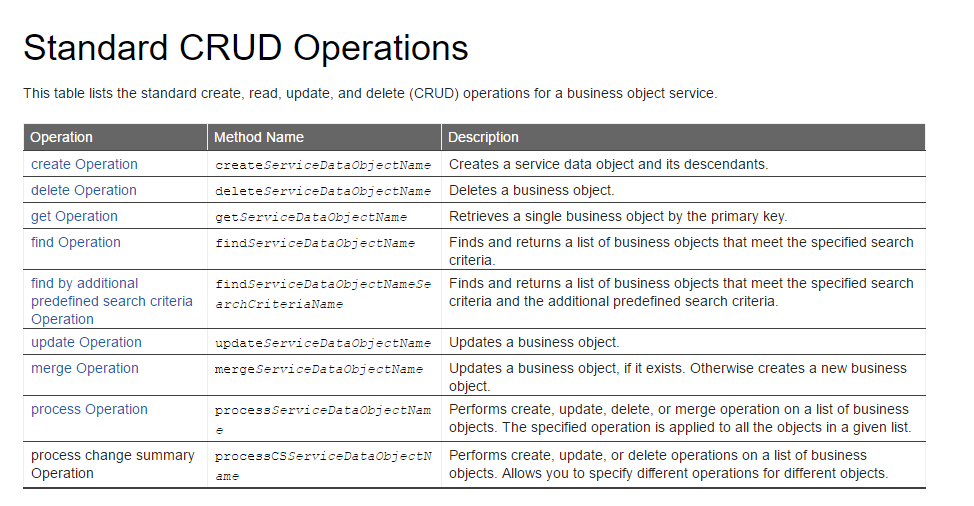
CRUD is a cycle for maintaining documents current and permanent. The absence of clearness between the two is lost for numerous when they fall short to establish when CRUD finishes and also remainder begins. We stated over that CRUD can be mapped to DDS, SQL, and HTTP protocols. And that HTTP methods are the link between sources in RESTful design, a core item of remainder's foundation.It is also crucial to note that a Peaceful item of software application style implies more than mapping Obtain, PUT, POST commands. Waste is a cycle that can be mapped to REST, deliberately. Durability, as specified in the context of waste, is a clever method for applications to alleviate functional commands between clients and solutions.
Below are several of the means that remainder is not just various than CRUD but also offers a lot extra: remainder is a building system centered around resources and hypermedia, using HTTP methods waste is a cycle indicated for preserving permanent records in a data source setup CRUD principles are mapped to remainder commands to abide with the goals of Relaxing architecture In remainder: Depictions should be uniform with respect to sources Hypermedia represents connections between resources Just one entrance into an API to develop one self-supporting interface, after that link to create partnerships Not surprisingly, the demand for Relaxed design has proceeded to grow throughout the years. Javascript Crud App.
The Best Strategy To Use For Javascript Crud App


Before we talk about exactly how to develop a web app, wouldn't it be better to know what a web application is? An internet application is software program created with a certain collection of innovations, and it works over the internet. It is an application you make use of on your mobile, tablet, desktop computer, or laptop without downloading anything.
Frontend or client-side advancement By using the frontend modern technologies, we produce the face of the application. In how to develop a web application, the holding services are taken treatment of look at this now by a devoted Dev, Ops team or individual.
Little Known Questions About Javascript Crud App.
The minimum requirement to run online software program is a web browser. A web application will certainly run on every system and also browser effortlessly.
One point you will particularly like in exactly how to develop an internet application is the security level. Web applications are a lot more safe and secure than traditional downloadable software so you may need to utilize server-side manuscripts. This is since they over HTTPS demands, which by itself is an excellent protection practice. Also, when the users are interacting with a web application, their data is kept on the cloud server.

The 4-Minute Rule for Javascript Crud App
Relocating forward with exactly how to develop a web application, we have to distinguish in between web as well as various other forms of applications. There is a basic difference between a web site and also a web application.
For how to create a web application, you need to use programming innovations like Java, Script, CSS, as well as HTML5. The designers can likewise utilize internet application advancement structures to establish applications.
With native application development, i, OS and Android applications require various modern technologies. Android Application: Android indigenous applications are developed with Java and Android Studio as its IDE.
An Unbiased View of Javascript Crud App
Creating the interface is the 2nd part of exactly how to create an internet app. If you desire to go this contact form old institution, take a pen and paper to attract and illustration the interface.
The appropriate option will result in an effective item. Selecting an unsuitable technology pile will accumulate the complexities. Depending upon your awareness as well as expertise, you have three choices; Work with a Company Employ a growth partner to develop your item, and also they are in charge of whatever. This alternative is best for those unknown about the tech component of just how to quickly develop an online application.
Moving on with exactly how to create an internet application, we must distinguish between web and also various other kinds of applications. There is a fundamental difference between a website and a web application. To build a web application, you require to recognize just how it varies from an internet site. Internet application growth is developing a system for communication functions.
About Javascript Crud App
With internet app development, the programmers need to work on a broader range of opportunities. This includes authentication, user interaction, as well as understanding the web application architecture. For exactly how to develop a web application, you need to utilize shows technologies like Java, Manuscript, CSS, as well as HTML5. The designers can also make use of internet app development structures to develop applications.
With indigenous application growth, i, OS and Android applications need different modern technologies. Android Application: Android indigenous applications are built with Java and Android Studio as its IDE.
Creating the user interface is the 2nd component of just how to develop an internet application. If you desire to go old institution, take a pen Your Domain Name and also paper to attract and also illustration the user interface.
Fascination About Javascript Crud App
Picking an unsuitable technology stack will certainly install up the intricacies. This choice is best for those unidentified about the technology part of exactly how to quickly develop a web-based application.